WordPressでブログを書いているけど、記事内の特定の場所に読者をスムーズに誘導したいと思ったことがありませんか?そんな時に便利なのが、アンカーリンクです。読者の利便性向上だけでなく、SEO効果も期待できるアンカーリンク。初心者でもできるWordPressのブロックエディタを使ったアンカーリンクの設置方法を紹介します。
同じページ内にアンカーリンクを設定する
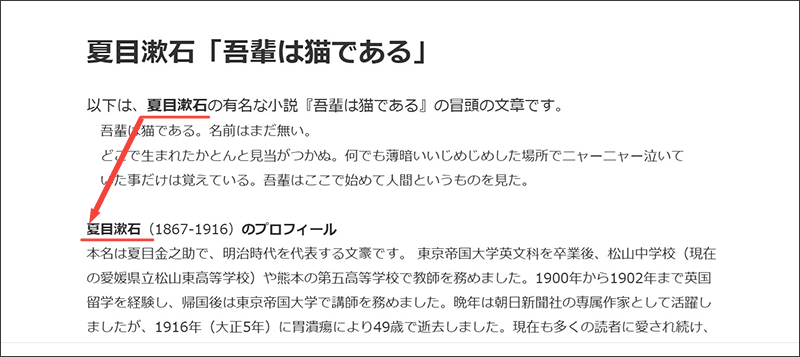
1.同ページ内に、以下の図にある「夏目漱石」から、「夏目漱石(1867-1916)のプロフィール」ブロックへアンカーリンクを設定します。

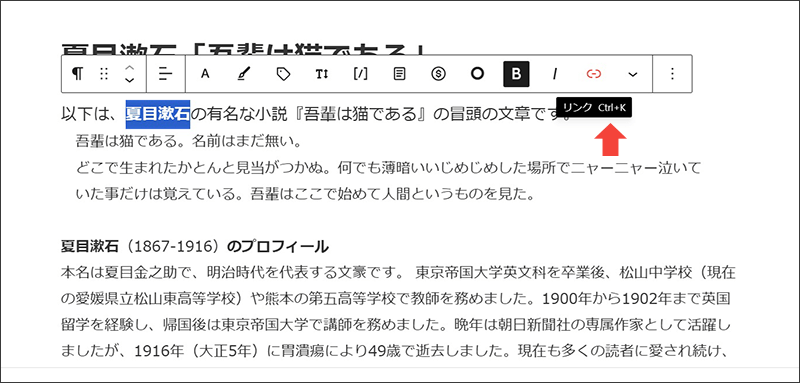
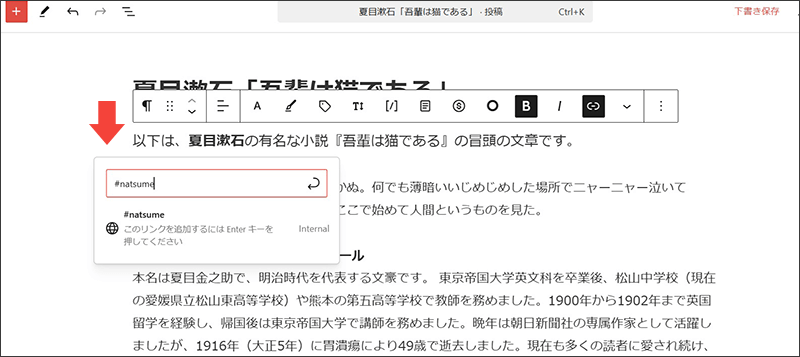
2.リンク元の要素「夏目漱石」を選択し、メニューバーのリンクをクリックします。

3.ボックスの空欄にハッシュタグを付けて、任意の文字列を入力(ここでは#natsumeと入力)し、Enterキーを入力か、矢印をクリックし、下書きを保存します。

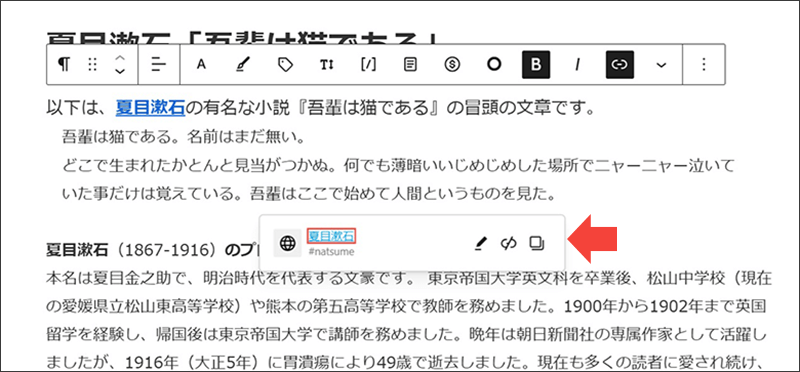
4.リンクが設定されます。

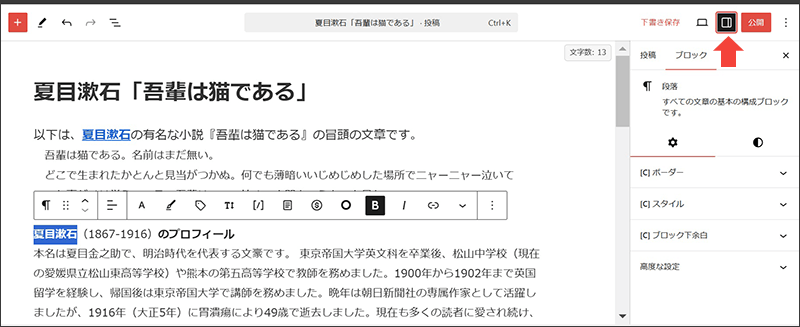
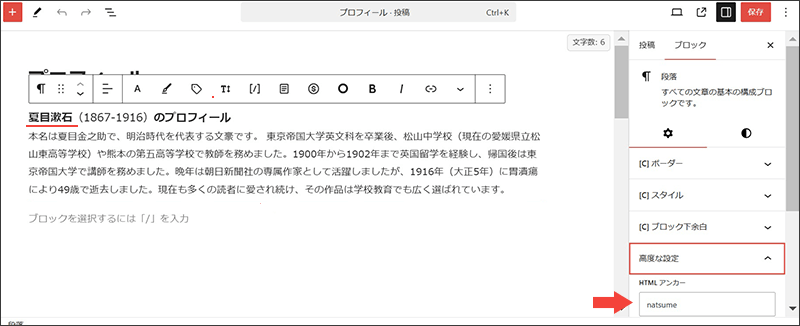
5.リンク先の「夏目漱石のプロフィール」を選択し、リンク先の要素にHTMLアンカーを付けます。右側の設定サイドバーの設定カラムのアイコン(赤矢印上)をクリックして開きます。「ブロック」が選択されているのを確認します。

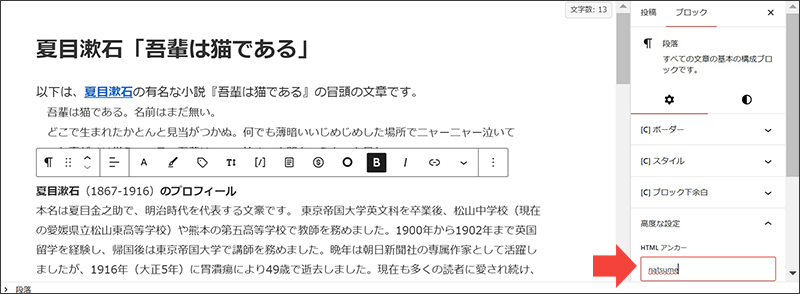
6.設定サイドバーの下にある「高度な設定」の下矢印をクリックし、「HTMLアンカー」のボックスにリンク元と同じ文字列(#は付けずに)を入力し、下書きを保存します。

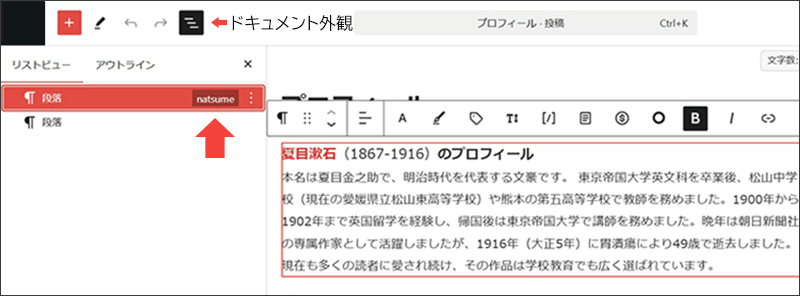
7.ブロックエディターの左上にあるドキュメント外観アイコンをクリックすると、段落「夏目漱石のプロフィール」の中に、アンカーが設置されたのが確認できます。
8.内部リンクが設置されました。
「夏目漱石」の文言をクリックします。

9.「夏目漱石のプロフィール」の文言が、記事ページの冒頭に移動します。

別の記事ページのリンク先へアンカーリンクを設置する
1.別のページの指定した場所へ移動するアンカーリンクの設置をします。
「夏目漱石 吾輩は猫である」ページから、「プロフィール」のページ内の「夏目漱石のプロフィール」
ブロックにアンカーリンクを設置します。
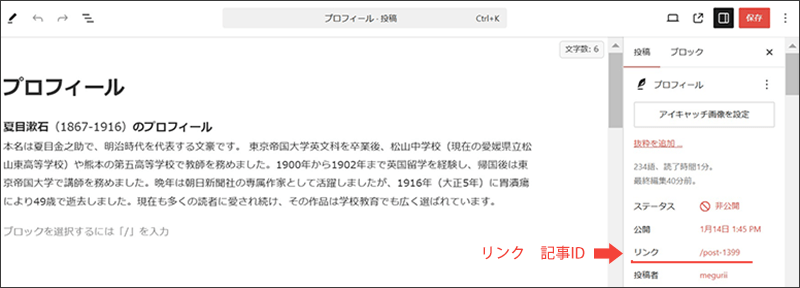
まず、移動先のURLを確認します。「プロフィール」を開き、右側設定サイド下にあるリンクが記事IDになります。
移動先のURL、「https:/www.自分のドメイン/post-1399/」となります。

2.リンク先の要素「夏目漱石」を選択し、HTMLアンカーに「natsume」(#は付けずに)を入力し、下書き保存します。

3.ドキュメント外観(左上の三本線のアイコン)アイコンをクリックすると、段落「夏目漱石のプロフィール」の中に、アンカーが設置されたのがわかります。

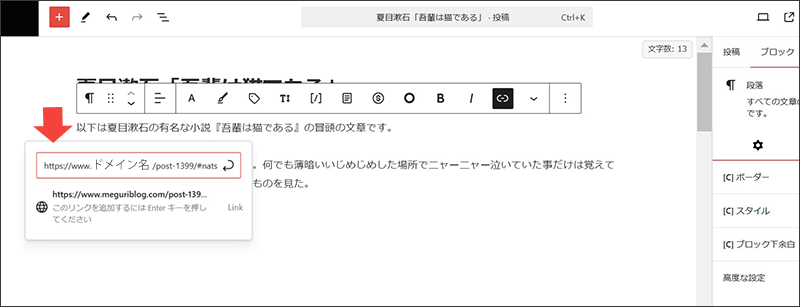
4.「夏目漱石 吾輩は猫である」の「夏目漱石」ブロックに先程のリンク先に「#natsume」を追加して入力します。リンク先URL、「https://www.ドメイン名/post-1399/#natsume」を入力して Enterキーをクリックして、下書きを保存します。

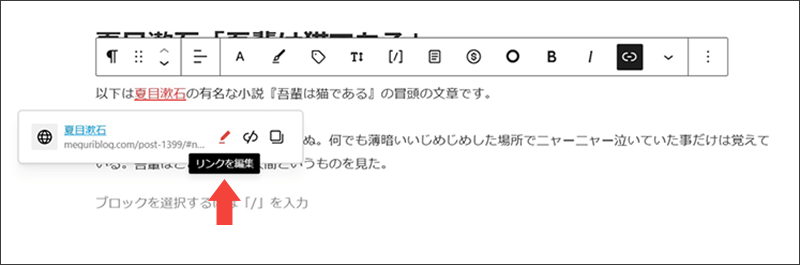
5.夏目漱石の文字をクリックすると、えんぴつアイコンがあらわれ、クリックすると「リンクの編集」が引き出されます。

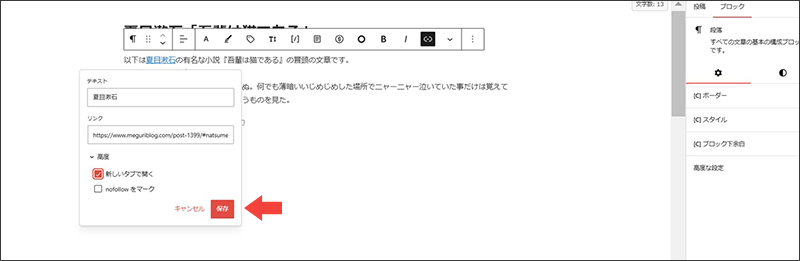
6.新しいタブで開きたい場合は、リンクの編集の「高度」のボックスにチェックを入れ、保存後、下書きを保存します。

7.「プレヴューの表示、または表示」をクリックして、指定した記事ページの位置に遷移すればOKです。
アンカーリンクを作成する際の注意点
- HTMLアンカーの重複を避ける
同じページの中では、アンカー名を指定するのは一つだけ、同じページ内に同じ名前のアンカーを複数作成すると、リンク先が曖昧になり、意図した場所に遷移しないことがあります。 - HTMLアンカーはわかりやすい名前をつける
アンカーの名前は、後から編集する際にもわかりやすいように、内容を簡潔に表す単語やフレーズを選びましょう。 - アンカーリンク先のブロックの選択
アンカーリンクの設置場所としては、見出しブロックが分かりやすく、SEOにも効果的です。
各セクションの最初にアンカーリンクを設置することで、読者が目的の場所へスムーズに移動できます。 - 定期的な確認
定期的にアンカーリンクが正しく機能しているか確認し、リンク切れが発生していないか確認しましょう。コン記事の内容が変更になった場合は、それに合わせてアンカーリンクも修正する必要があります。
まとめ
アンカーリンクは、SEO対策において、ページの構造を明確にし、キーワードの強化、ユーザーの行動を促すなど、様々なメリットをもたらします。適切なアンカーリンクの設置は、SEO効果を高め、ウェブサイトの検索順位向上に貢献します。