アフィリエイトブログには欠かせないお問い合わせフォーム。
初心者でも作りやすい「Contact Form7」で基本のお問い合わせフォームを作成します。
お問い合わせフォームをつくる意味について
- サイトを訪れた顧客やユーザーからの問い合わせを効率的に受付けることができる。
- 24時間365日、いつでも問い合わせに対応できる体制を構築できる。
- 自動応答機能を活用すれば、迅速な対応が可能で、顧客やユーザーの離脱を防ぐ効果も期待できる。
- 集まった問い合わせデータを分析することで、顧客やユーザーのニーズを把握し新たなサービスに活かすことができる。
WordPressプラグイン「Contact Form7」を使う理由
- 高機能な問い合わせフォームを無料で使える。
- HTML、CSSの知識がなくても、直感的な操作でフォームを作成できる。
- 自動返信メールやファイルアップロードなど、様々な機能が搭載される。
- 日本語対応でトラブル時のサポートも受けやすい。
- 他のプラグインとの連携もスムーズに行える。
「Contact Form7」でお問い合わせフォームをつくる
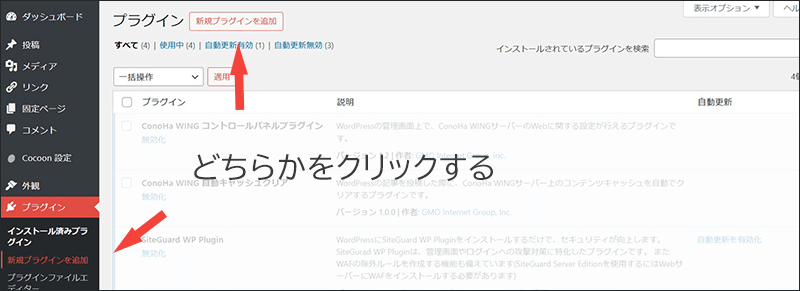
1.ダッシュボードからプラグインをクリックし、コンテキストメニュー、または上の「新規プラグインを追加」をクリックします。

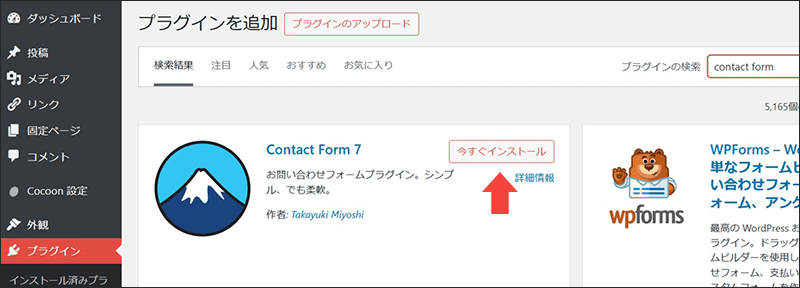
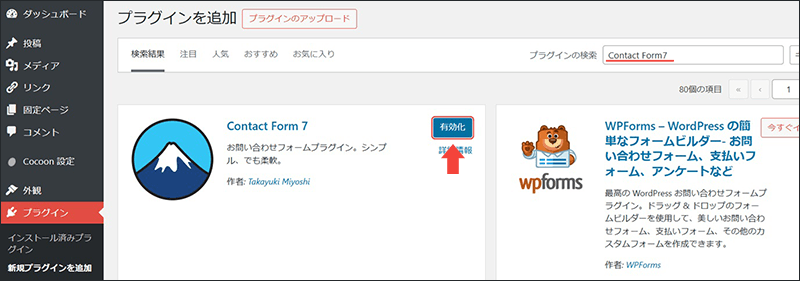
2.プラグインの検索枠に、「Contact Form7 」を検索入力すると、プラグインの画面が検索されるので、今すぐインストールをクリックします。

3.インストールが終わったら、「有効化」をクリックします。

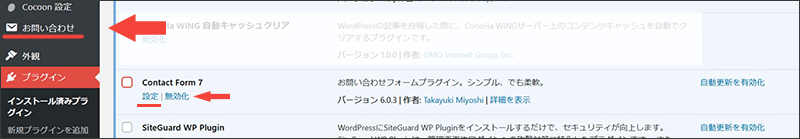
4.ダッシュボードに「お問い合わせ」の項目ができ、Contact form7の「設定」をクリックします。

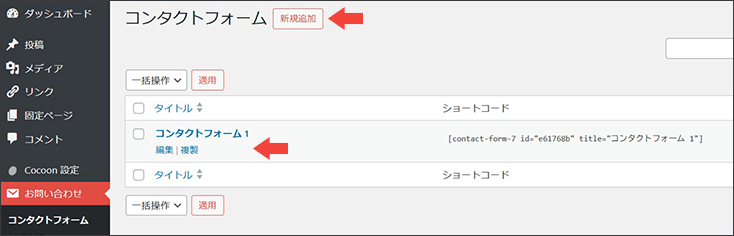
5.コンタクトフォーム 1ができ、コンタクトフォーム1 のところへポインターをあてると、「編集|複製」があらわれるので、「編集」をクリックします。(新規追加してもOKですが、もう一つのコンタクトフォームができるので、ここでは、既にできているコンタクトフォーム 1 を編集します。)

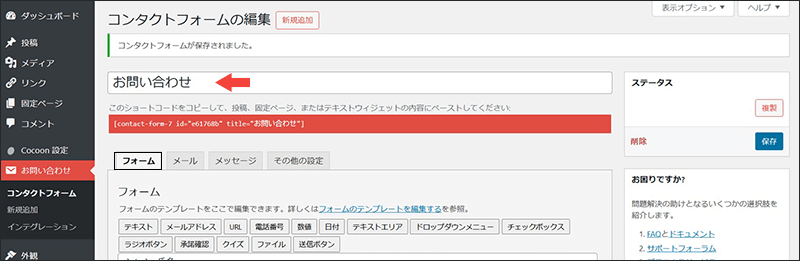
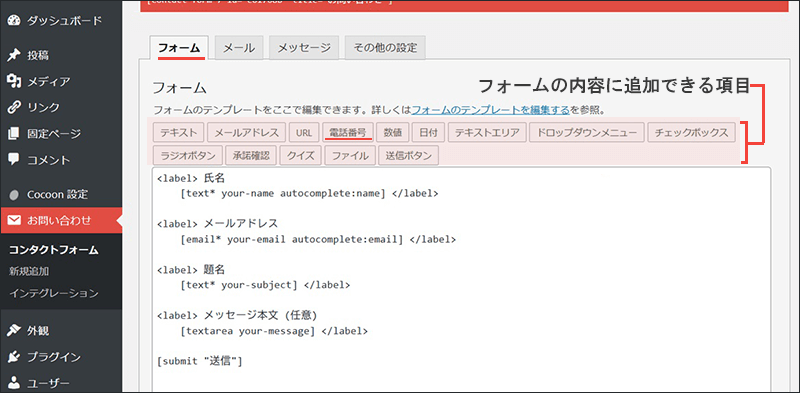
6.「コンタクトフォームの編集」画面が開きます。「ここにタイトルを入力」の欄に「お問い合わせ」と入力し、他に追加する項目がなければ、「フォームタブ」の中は、デフォルトのままで下にある保存ボタンをクリックします。

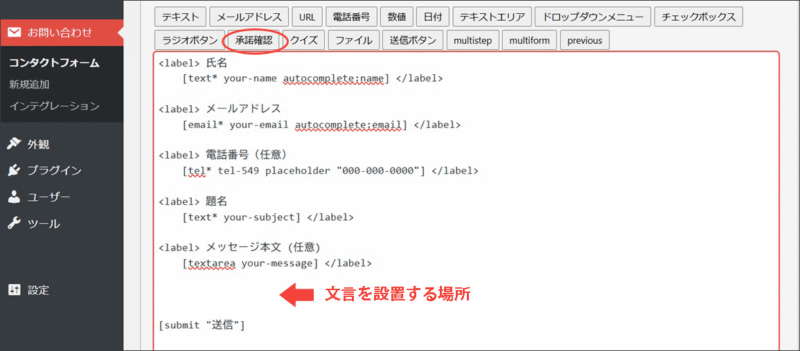
7.もし、他に追加したい項目があれば、「フォームタブ」内のタグ育成ボタン項目(赤く囲んだところ)から選択します。ここでは、電話番号を追加します。

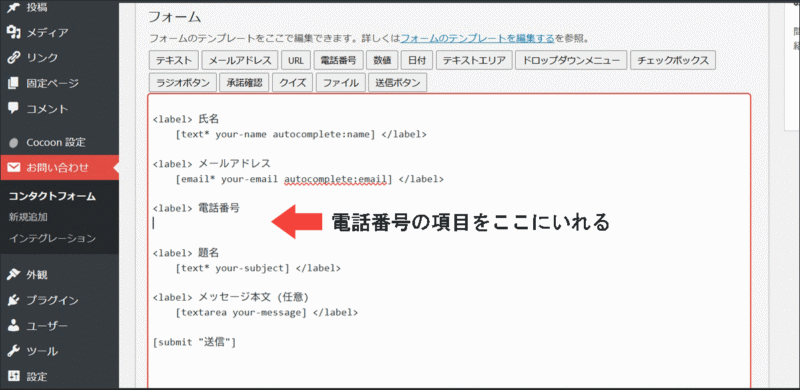
8.電話番号を設置したい場所に「<label>電話番号 」を入力し、改行します。

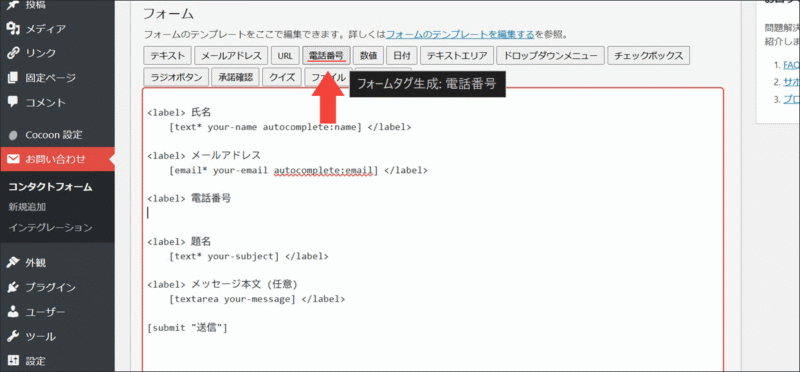
9.タグ育成ボタン「電話番号」をクリックして、編集します。

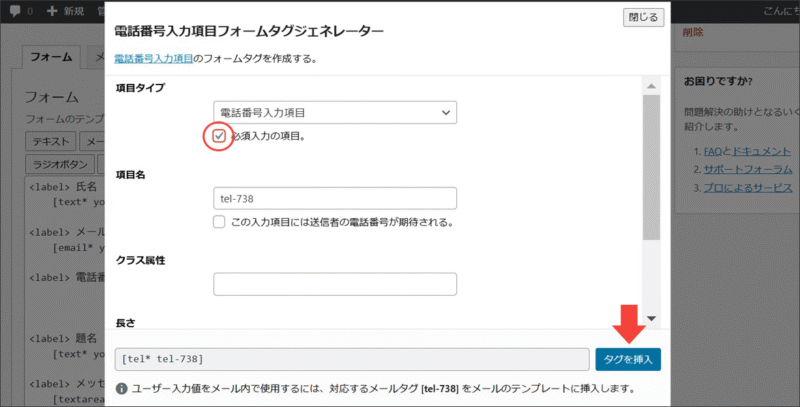
10.必須入力にする場合は、①チェックボックスにチェックを入れ、②「タグを挿入」をクリックします。

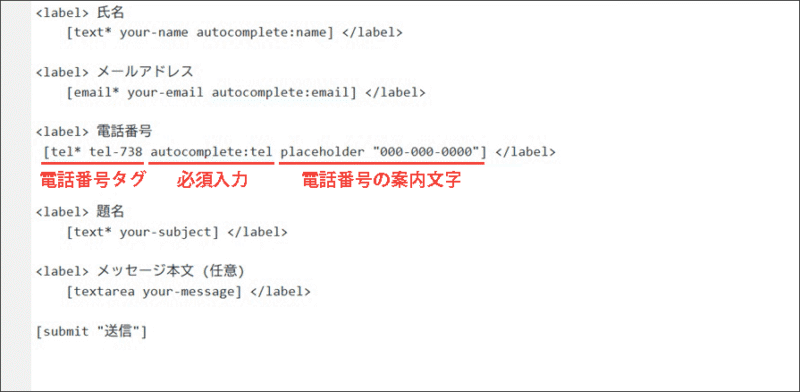
11.電話番号タグ[tel* tel-738]が挿入された後、必須入力「autocomplete:tel-738]、電話番号案内文字「placeholder “000-000-0000″」を入力し、</label>閉じタグを入力後、保存ボタンクリックします。

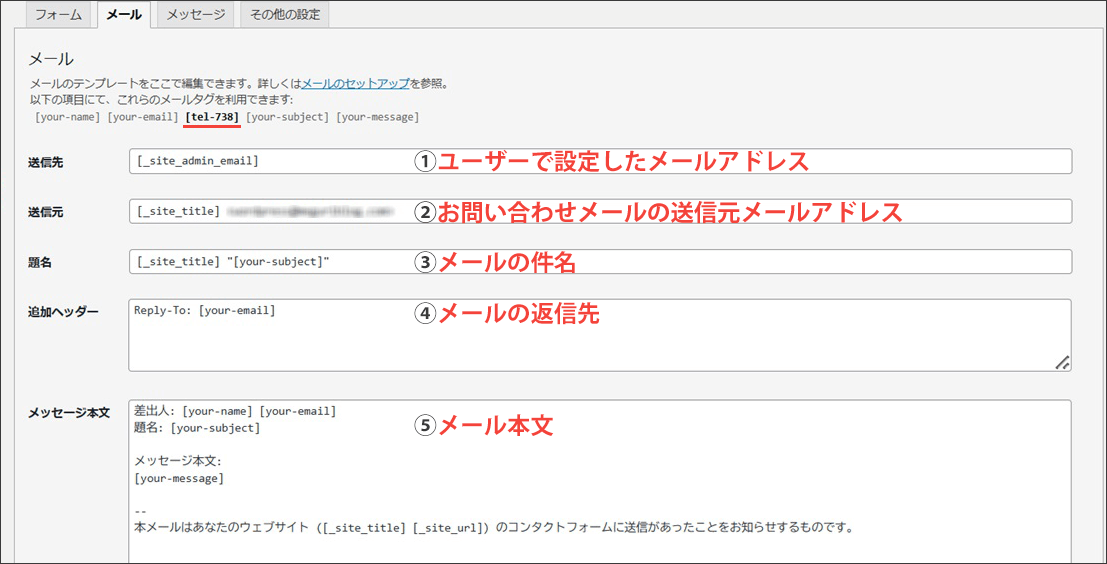
12.続いて「メール設定」をします。この画面は送り先からのメールの内容を自分が確認にできる重要な設定になります。先ほど、フォームタブで「電話番号」タグ[tel-738](赤線)が追加されています。
①メールアドレスは、ユーザーのプロフィール設定時に入力したメールアドレスがデフォルトになります。
他のメールアドレスを設定したい時は、変更してください。
②と④はデフォルトのままでOKです。
③と⑤は、受け取った時にわかりやすいように変更します。(任意)
下にある「ファイルの添付」はデフォルトのままにします。

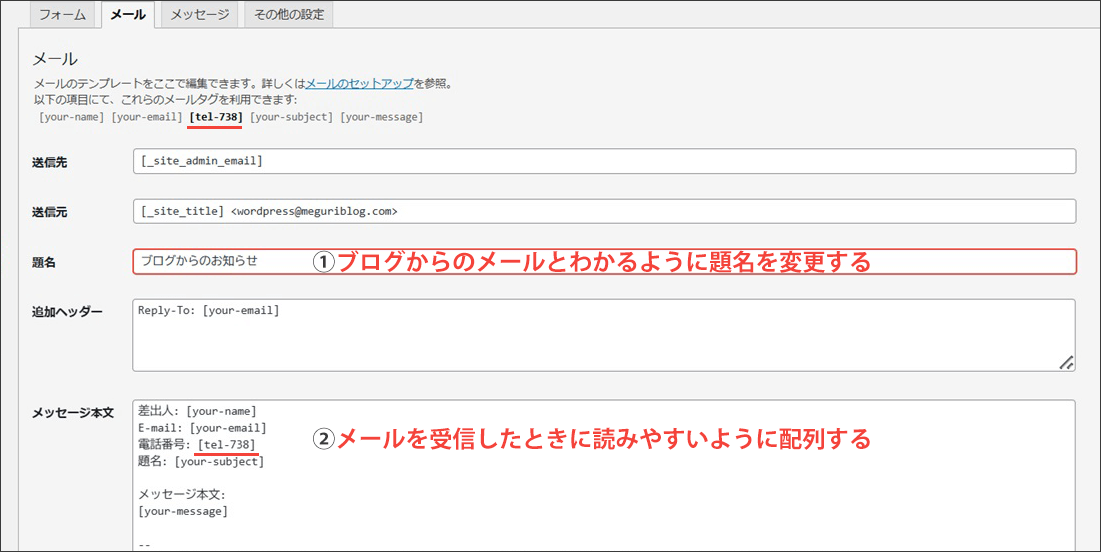
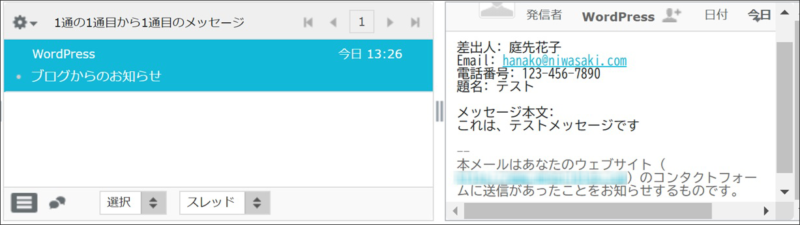
13.以下の内容は、受信をされた時に自分がわかるように変更します。
①は、メールがブログから送られてきたことがわかるために「ブログからのお知らせ」と変更します。
②も、自分が受信した時に見やすくなるように配列しなおしました。
先ほどの「電話番号」タグを設置します。これを記述し忘れると、自分に送られてきたメールに電話番号の情報が送られないので、忘れずに入力してください。下にある保存ボタンをクリックします。

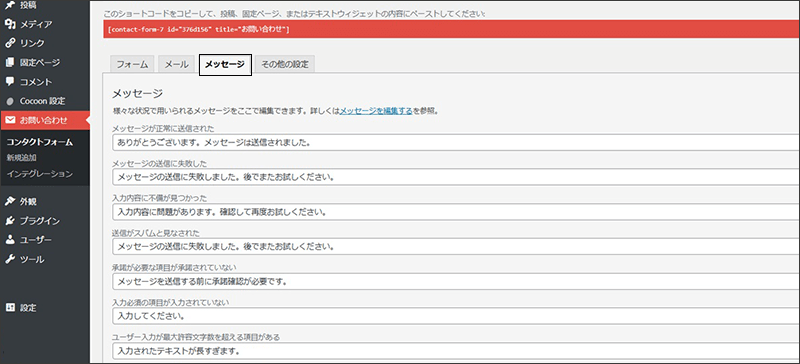
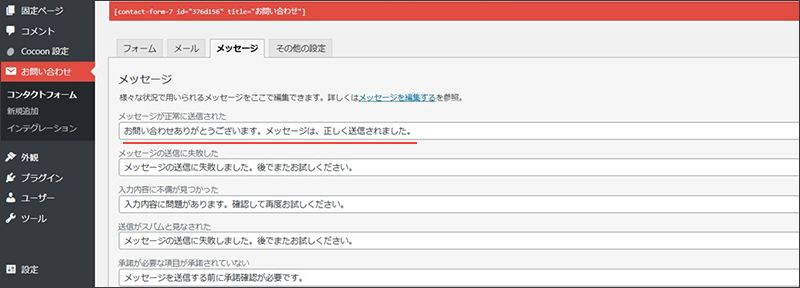
14.次に「メッセージ設定」をクリックします。
いろいろな状況で自動表示されるメッセージが一覧で表示されています。

15.デフォルトのままでも良いし、また自分の好みに合わせて変更したら、最後に下にある保存ボタンをクリックしてください。

16.作った「問い合わせフォーム」をページに表示します。
ダッシュボードメニューから固定ページをクリックし、「新規固定ページを追加」をクリックします。

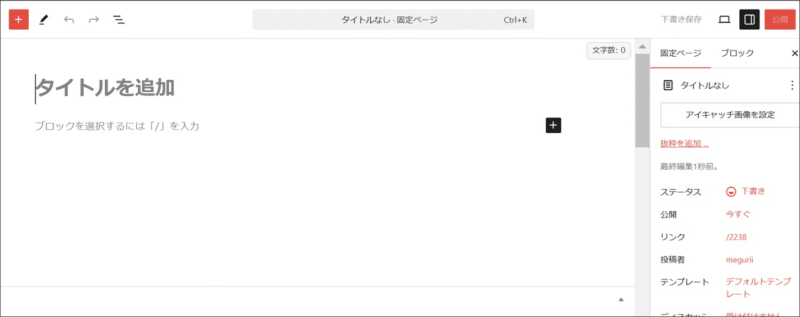
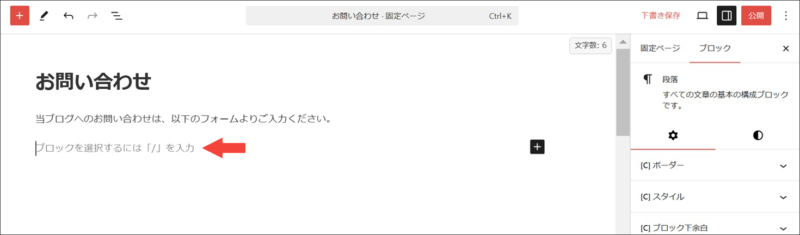
17.タイトルを入力します。

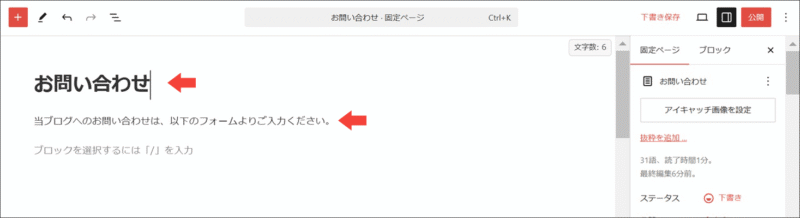
18.タイトルに「お問い合わせ」、「本文」を入力します。

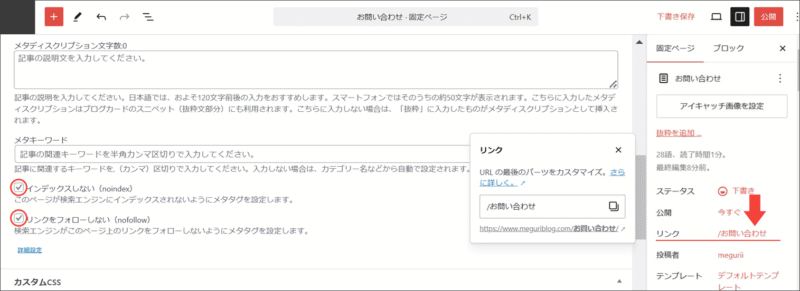
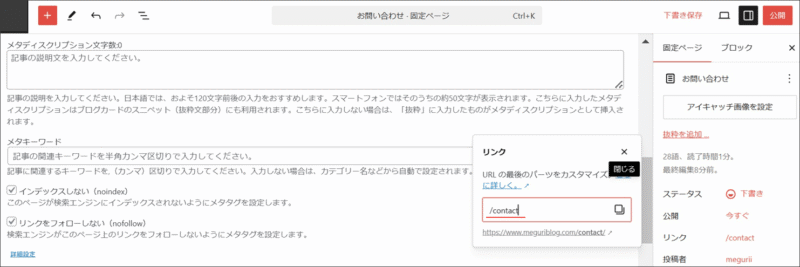
19.下の方へスクロールして、□インデックスしない(noindex)、□リンクをフォローしない(nofollow)のチェックボックスにチェックいれます。( 問い合わせページは通常、SEOの観点からあまり価値がないため)
右側の「固定ページメニュー」のリンク「/お問い合わせ」をクリックします。

20.パーマリンクの設定をします。「/お問い合わせ」を「/contact」英文に変更し閉じます。
下書き保存をします。

21.先ほど作ったお問い合わせのコードをお問い合わせ固定ページに貼り付けます。
貼り付け方法は、2パターンあります。
①ブロック挿入ツールから貼り付ける方法
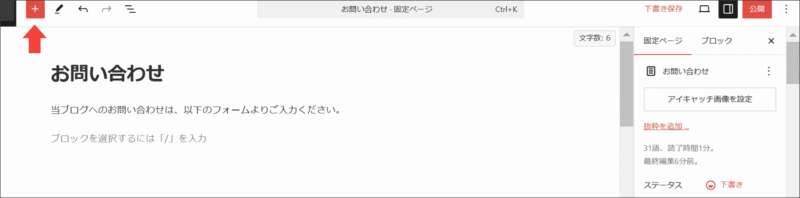
左上の+マーク「ブロック挿入ツール」をクリックします。

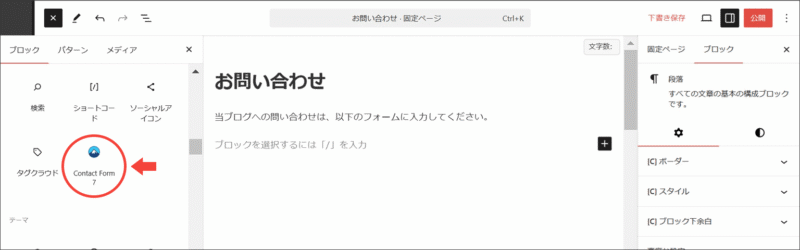
②ブロックの画面を下へスクロールすると、「Contact Form7」のアイコンがでてきます。

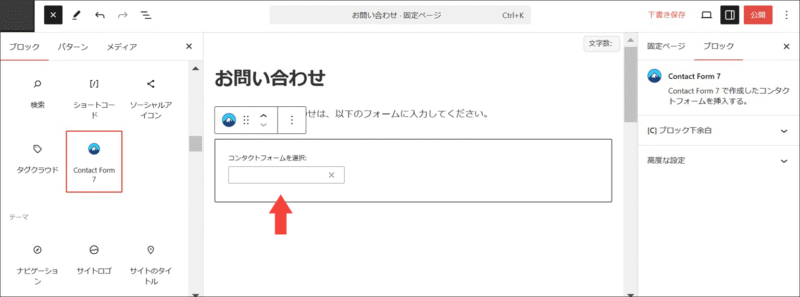
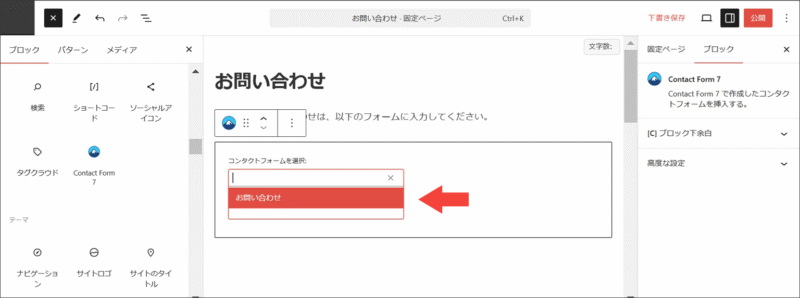
③「コンタクトフォームを選択」の段落ができ、空欄をクリックします。

④先ほど作成した「お問い合わせ」を選び、クリックします。

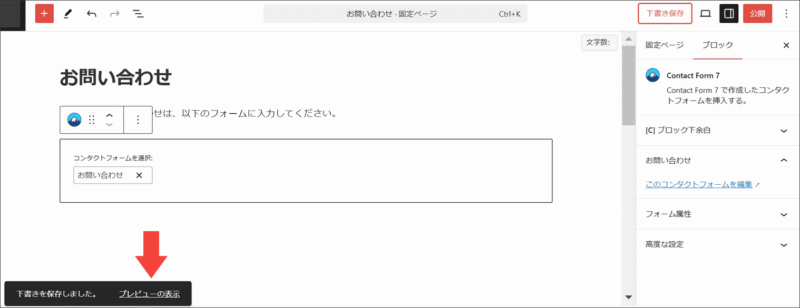
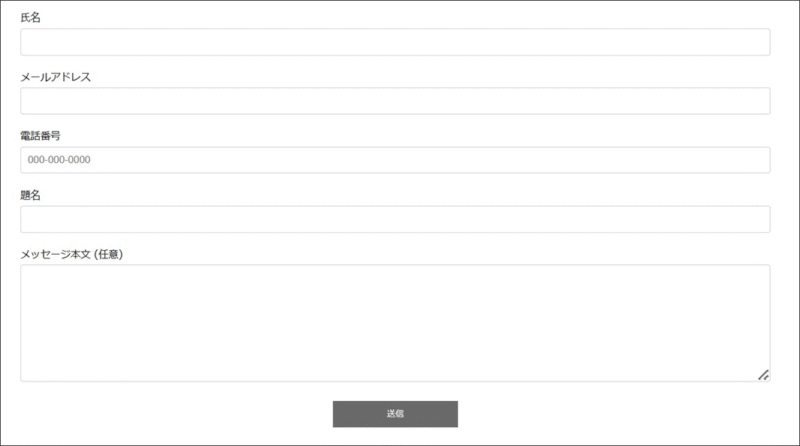
⑤右上の「下書き保存」をクリックすると、下に「プレビューの表示」が出てくるので、クリックすると、問い合わせページに移行するので、内容を確認してください。

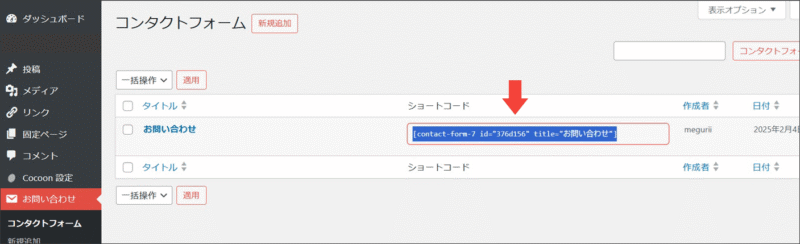
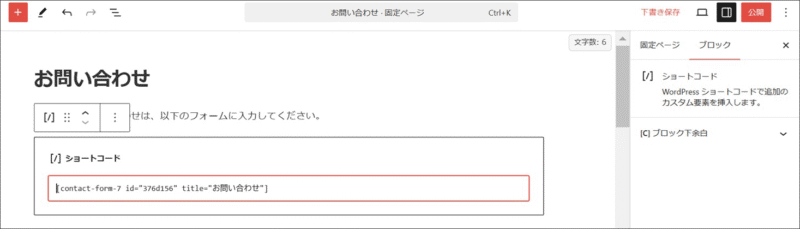
22.①ショートコードをコピーして固定ページに貼り付ける方法
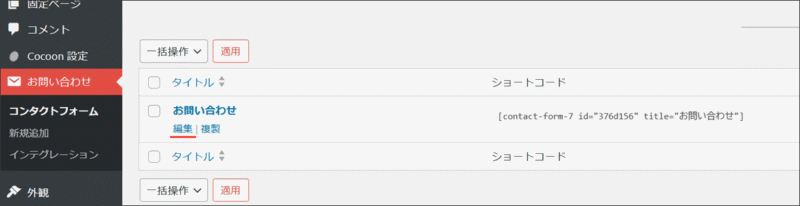
ダッシュボードの「お問い合わせ」をクリックすると、先ほど作成した「お問い合わせのフォーム」の横に「ショートコード」があるので、コピーします。

②固定ページの「お問い合わせ」の編集をクリックします。

③「問い合わせフォーム」を挿入したい場所をクリックします。

④先ほど、コピーしたショートコードをペーストします。

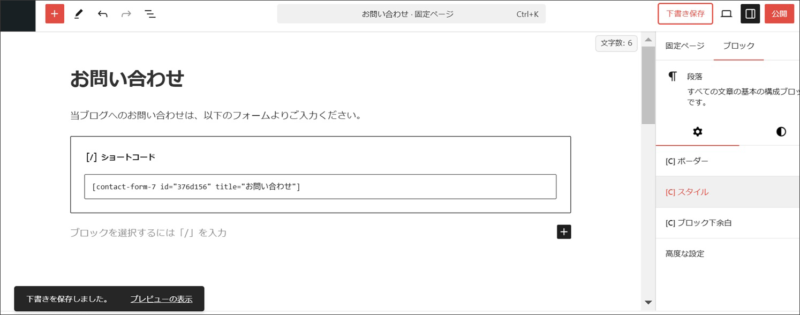
④右上の「下書きを保存」をクリックすると、下方に「プレビューの表示」がでます。

⑤「プレヴューの表示」をクリックすると「お問い合わせフォーム」記事画面に移ります。

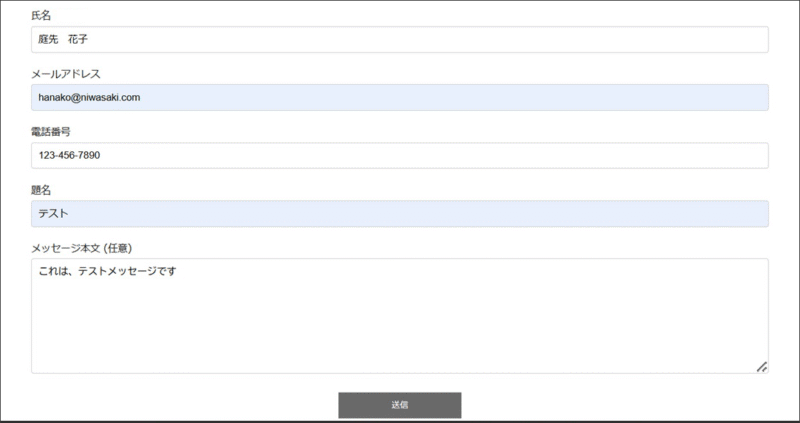
⑥正確に送信できるかテストメールを送信します。

⑦送信したメールが指定通り送られたか内容を確認してください。

入力内容の確認のチェックボックスをつくる
コンタクトフォームで作成する確認チェックボックスの内容です。送信者が問い合わせフォームに入力した内容を、送信前にチェックするためのチェックボックスをプラグインを使わずに、Contact Form 7のフォームタグで作成します。確認画面はありませんが、送信前にチェックを入れることで誤送信の防止に多少つながります。
1.ダッシュボードの「お問い合わせ」から、お問い合わせの「編集」をクリックします。

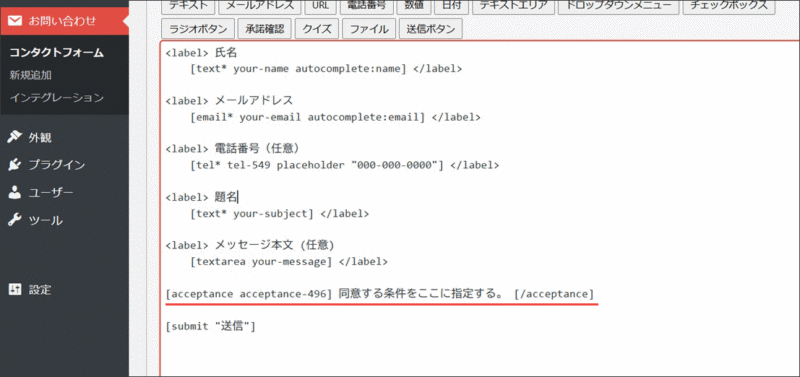
2.チェックボックスを設置する場所にカーソルを置き、タグ育成ボタン「承認確認」をクリックします。

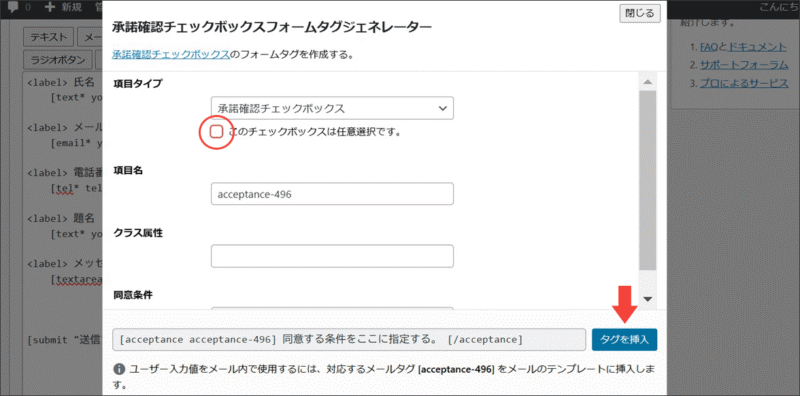
3.必須入力するため、「このチェックボックスは任意選択です」のチェックを外し、「タグを挿入」をクリックします。

4.「同意する条件をここに指定する。」の箇所に文言を入力します。

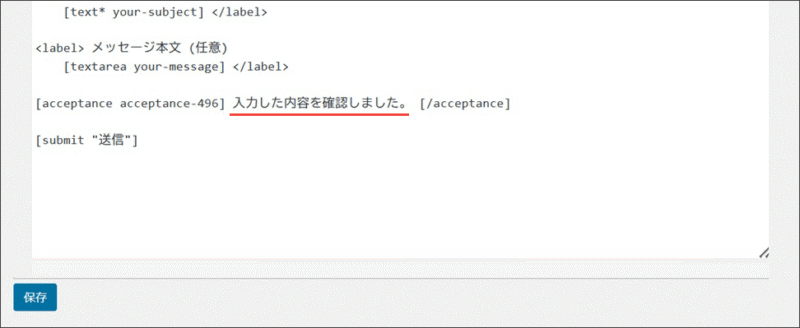
5.「入力した内容を確認しました。」文言を入力し、保存します。

6.「固定ページ」の「お問い合わせ」ページの「編集」をクリックします。

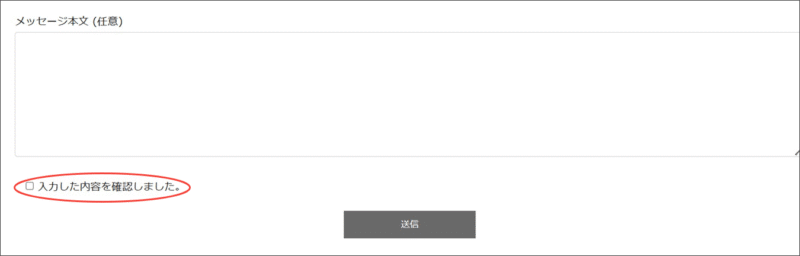
7.プレビュー画面でチェックボックスと文言が設置されているのを確認します。チェックボックスにチェックを入れずに「送信」ボタンを押してと送信できません。

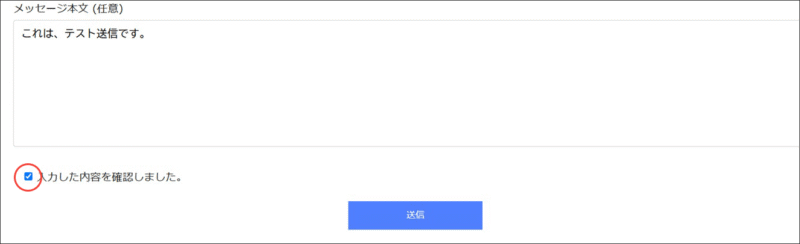
8.チェックボックスにチェック入れると送信できます。

まとめ
お問い合わせフォームは、ウェブサイトと訪問者をつなぐ重要なツールです。ぜひ、使いやすいお問い合わせフォームを作成してください。