自動返信メールやサンクス(送信完了)ページを設置することで、お問い合わせいただいた方に迅速な対応と安心感を与えることができます。ここでは、Contact Form7で、初心者でも設定できる自動返信メールとContact Form 7 Multi-Step Formsを使ってサンクス(送信完了)ページの作成方法を紹介します。
自動返信メールを設定する
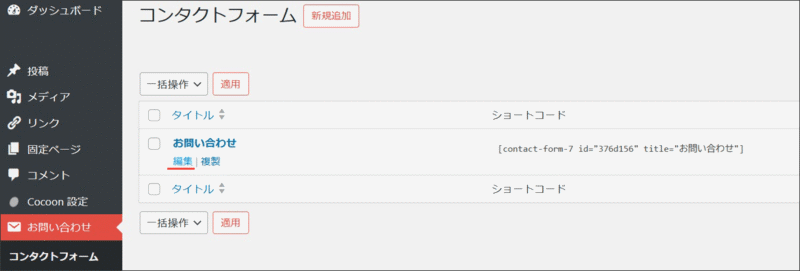
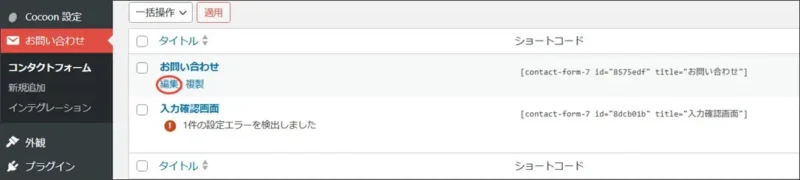
Webサイトのフォームから送信された内容に対して、自動的にメールを返信する「自動返信メール」を設定します。1.ダッシュボードメニューから「お問い合わせ」から「編集」をクリックします。

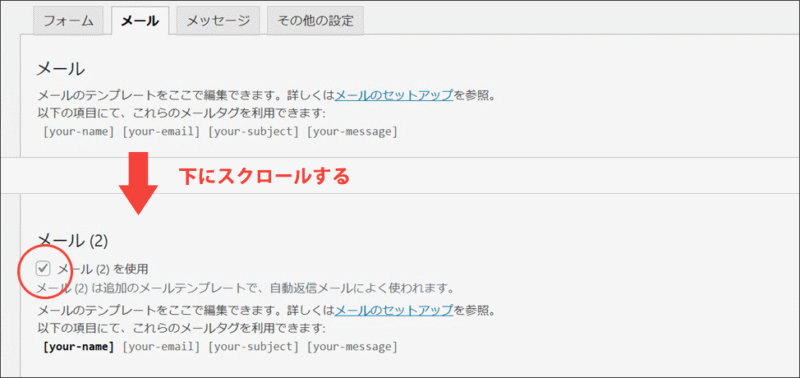
2.メールタブを選択し、下にスクロールして「メール(2)」の下にある「メール(2)を使用」のチェックボックスにチェックいれます。

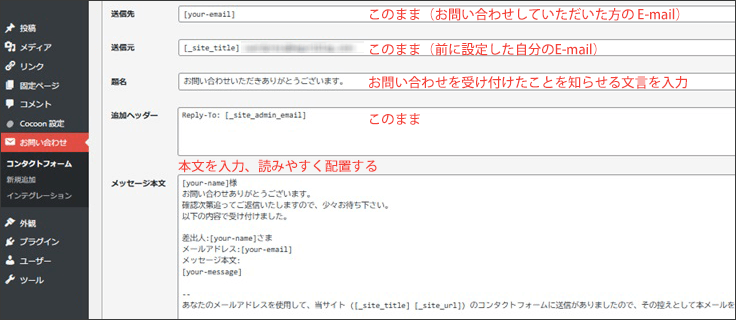
3.各項目、メッセージ文を入力します。確認後、保存をクリックします。

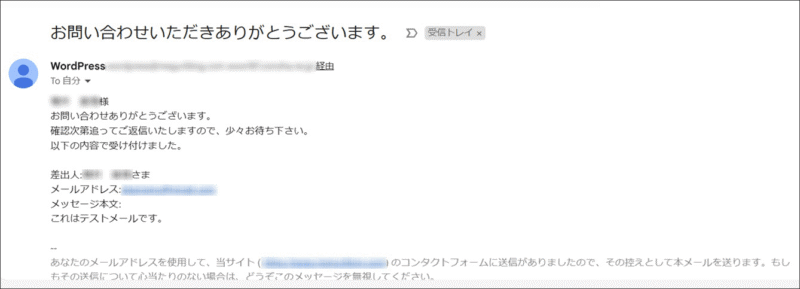
4.テスト送信して動作確認します。

入力確認ページとサンクス(送信完了)ページ作成する
入力確認ページは、送信者が、送信する前にフォームで入力した内容が表示され、入力内容の確認や修正ができます。サンクスページは、ECサイトでも見る、フォーム送信後にWebブラウザ上に送信完了が表示されるページです。送信した方に内容が送信された確認と、次の行動へ促す役割があります。ここでは、プラグイン Contact Form 7 Multi-Step Formsを使って、入力確認ページとサンクス(送信完了)ページを作成します。
1. プラグイン Contact Form7 Multi-Step Forms をインストールする
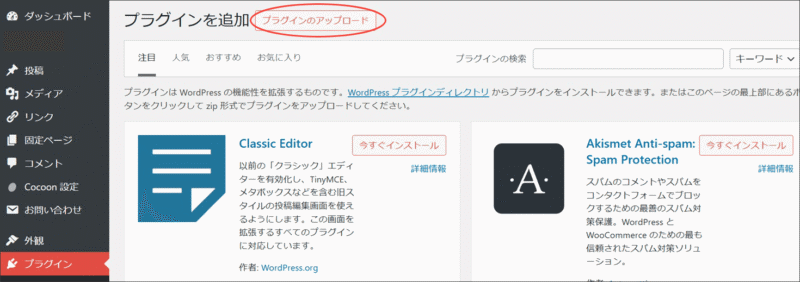
1.ダッシュボードのプラグインから「新規プラグインを追加」を選びます。

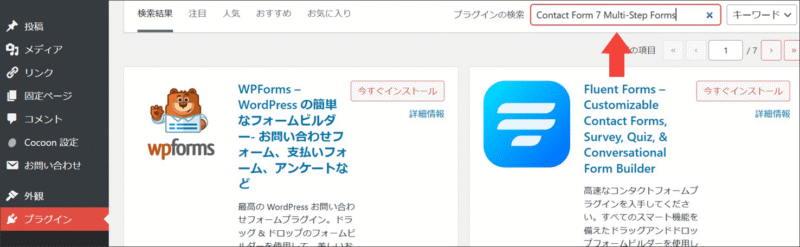
2.プラグインの検索窓に「Contact Form 7 Multi-Step Forms」と入力して検索します。

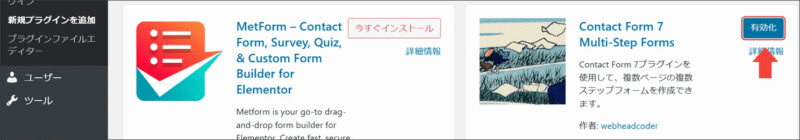
3.「今すぐインストール」後、「有効化」します。

4.検索しても該当するプラグインが出てこない場合は、サイトからPCにプラグインをダウンロードします。https://ja.wordpress.org/plugins/contact-form-7-multi-step-module/

5.ダウンロード後、ダッシュボードから新規プラグインの追加し、プラグインをアップロードをします。

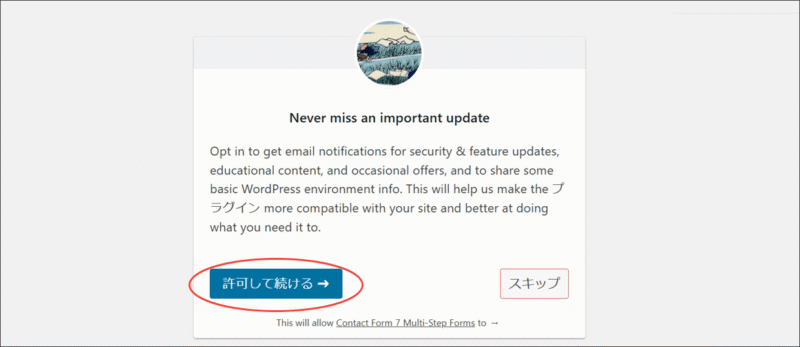
6.有効化後、「許可して続ける」を選択します。

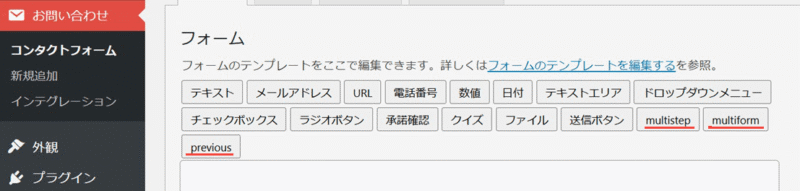
7.ダッシュボード「お問い合わせ」から作成した「お問い合わせ」の「編集」をクリックすると、フォーム編集画面にタグ育成ボタンが3つ「multistep」、「multiform」、「previous」追加されました。

2. お問い合わせ確認フォームを作成する
1.ダッシュボードメニューの「お問い合わせ」から、前に作成した「お問い合わせ」を選び、複製を選択します。
「お問い合わせフォームの作成」は」こちらを参照。

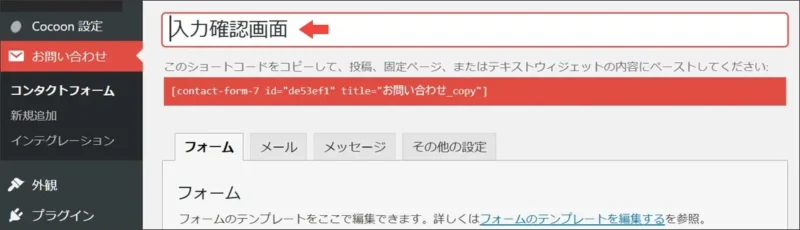
2.複製した「お問い合わせフォーム」のタイトル「お問い合わせ_copy」に「入力確認画面」を入力し、保存します。

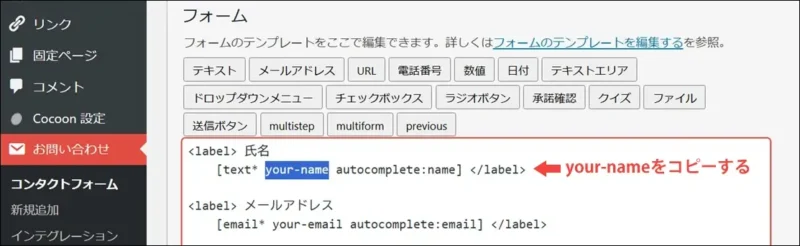
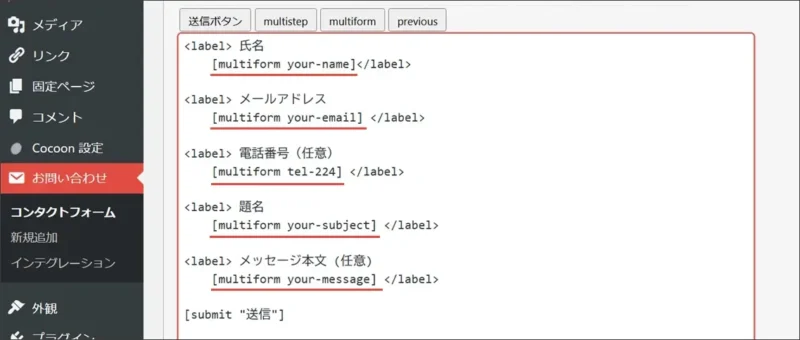
3.フォームタグの名前の値である「your-name」をコピーします。

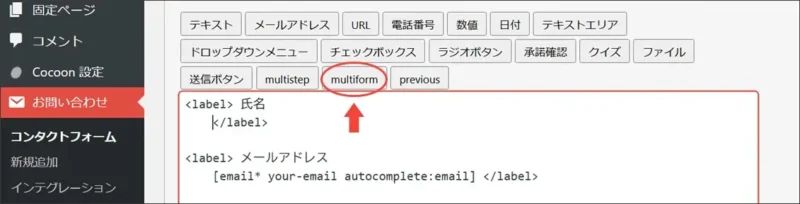
4.</label>前のその他のタグは消去し、</label>の前にカーソルを置き、「multiform」をクリックします。

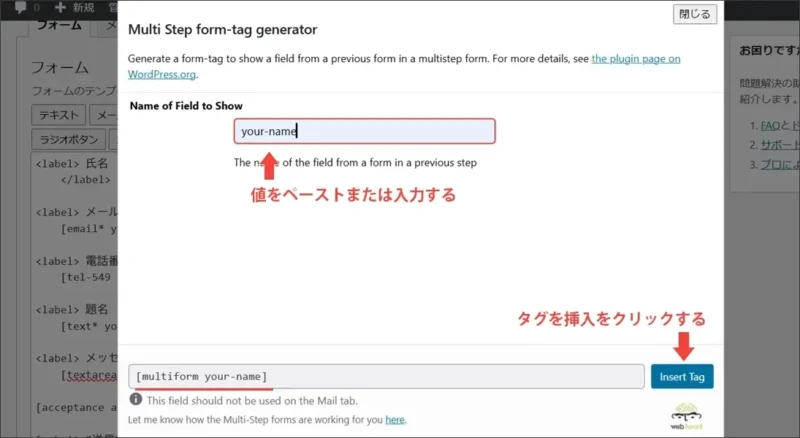
5.先ほどコピーした「your-name」を枠内に貼り付けると、下に「multiform your-name」タグが生成されるので、「Insert Tag(タグを挿入)」をクリックします。

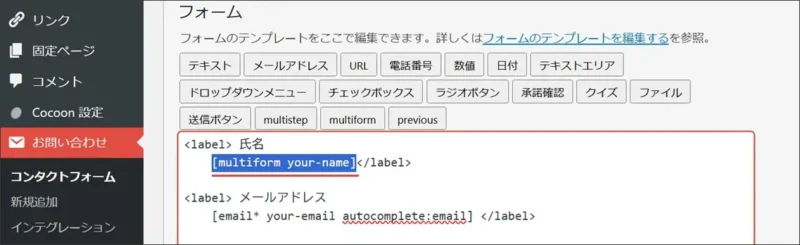
6.「multiform your-name」が挿入されました。

7.同じように他の項目も「multiformタグ」を作成し、挿入します。

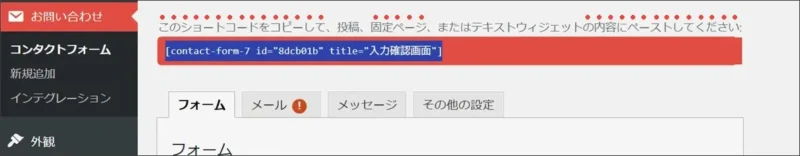
8.「ショートコード」をコピーし、保存します。
※メールタブ内で「このタブパネルで1件の設定エラーを検出しました。」という警告がでますが、そのまま無視してください。Contact Form 7 は、フォームの設定を「フォームタブや」「メールタブ」などの「タブ」に分けて管理しています。Contact Form 7 は、「フォーム」タブの中にあるものしか見ることができません。「メール」タブでは、フォームに入力された情報を、どこのメールアドレスに送るかを設定します。「メール」タブで、[your-email] を使って、「入力されたメールアドレスに送って」と設定しても、Contact Form 7 は「フォーム」タブの中を探して見つからないので、「 [your-email] ってどこ?」と警告を出してしまいます。しかし、 [your-email] を別のタブにちゃんと作っていたり、「メール」タブで正しく使っていれば、Contact Form 7 が警告を出しても、メールはちゃんと送られます。「ちゃんと確認してください」という親切なメッセージと思ってください。
もし、メールが届かないなどの問題があれば、Contact Form 7 の設定を見直してみてください。

3.固定ページに「お問い合わせの内容確認」ページを作成する
1.固定ページから、「新規固定ページを追加」します。

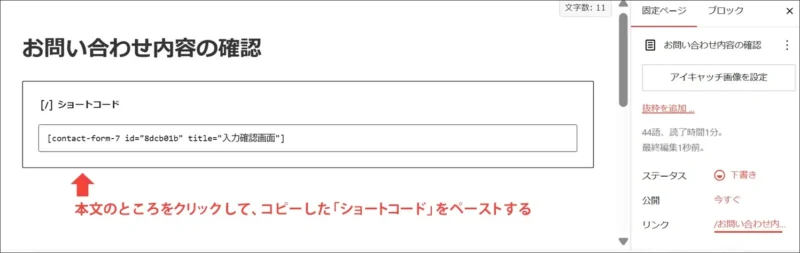
2.タイトルに「お問い合わせの内容確認」を入力し、先ほど作成した問い合わせフォーム「お問い合わせ内容の確認」でコピーした「ショートコード」をペーストし、保存します。

3.右側の設定サイバーの投稿の下にある「リンク」の横にある文字をクリックして、「お問い合わせ内容確認」ページのパーマリンクを設定(日本語を英文字に変える/contract-confirm)し、公開します。

4. 固定ページに「サンクス(送信完了)」ページを作成する
1.固定ページから、「新規固定ページを追加」します。

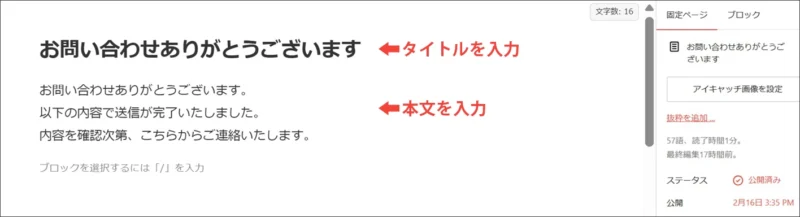
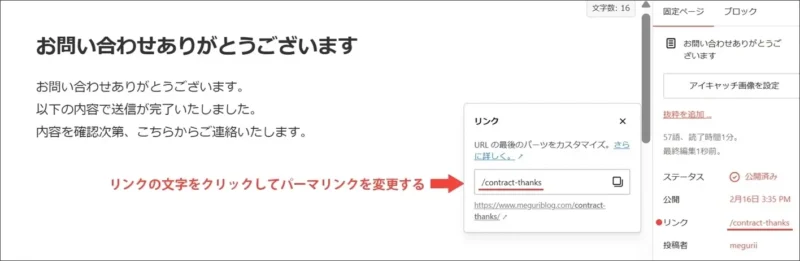
2.「タイトル」と「本文」に送信が完了した内容を入力します。

3.右側の設定サイバーの投稿の下にある「リンク」の横にある文字をクリックし、「サンクス(送信完了)」ページのパーマリンクを設定(英文字に変える/contract-thanks)し、公開します。

5.「お問い合わせ」ページ、「お問い合わせ内容の確認」ページ、「サンクス(送信完了)」ページを連携(遷移処理)する
1.「お問い合わせ」ページから「お問い合わせの内容確認」ページに移動する(遷移処理の)設定をします。
ダッシュボードメニューの「お問い合わせ」から、前に作成した「お問い合わせ」フォームの編集を選択します。

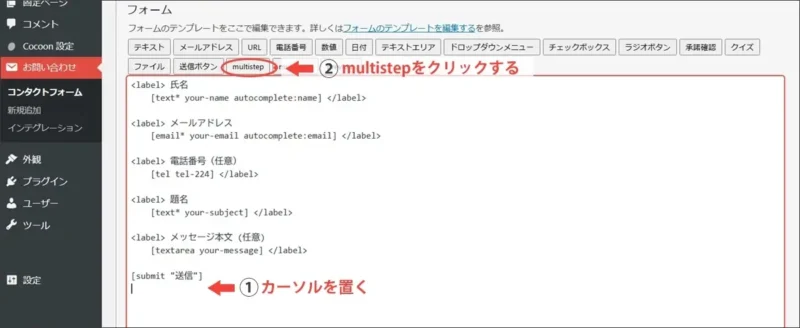
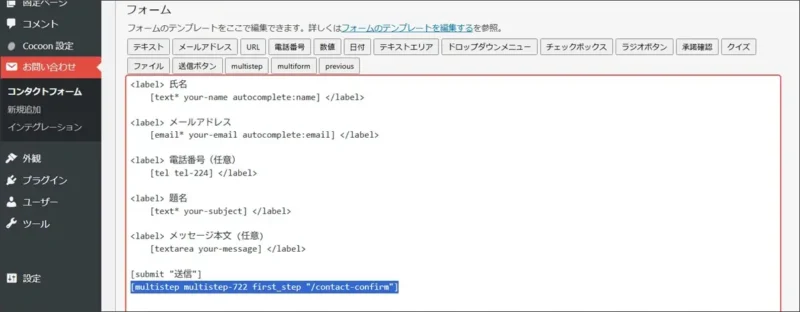
2.前に作成したフォームの[submit “送信”]の下にカーソルを当て、「multistep」のタブをクリックします。

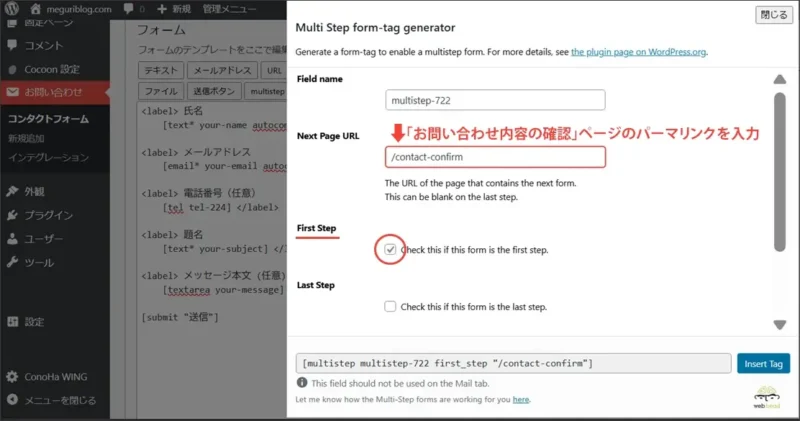
3.「Next Page URL」にお問い合わせ確認ページのURL(パーマリンク)を入力して、「First Step」のチェックボックスにチェックを入れ、「Insert Tag(タグの挿入)」をクリックします。

4.multiタグが挿入されました。

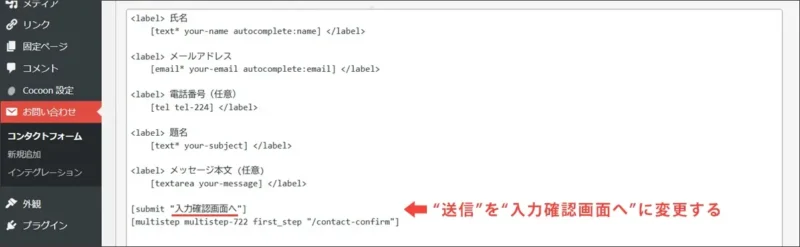
5.[submit “送信”]の”送信”を”入力確認画面へ”と文言を変更し、保存します。「お問い合わせ」ページから、「お問い合わせの内容確認」ページに遷移処理の設定ができました。

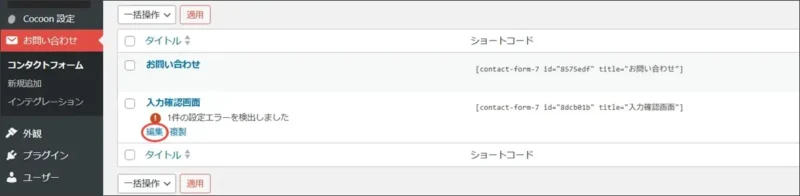
6.次に、「お問い合わせの内容確認」ページから「サンクス(送信完了画面)」ページに移動する(遷移処理の)設定をします。「お問い合わせ」から先ほど作成した「入力確認画面」フォームの編集をクリックします。

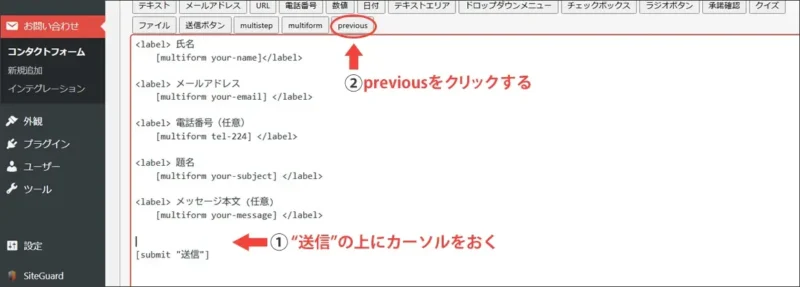
7.入力した内容に間違いがあった場合に再度フォームに戻るための前に「戻る」ボタンを作成します。[submit “送信”]の上にカーソルを当て、「previous」タブをクリックします。

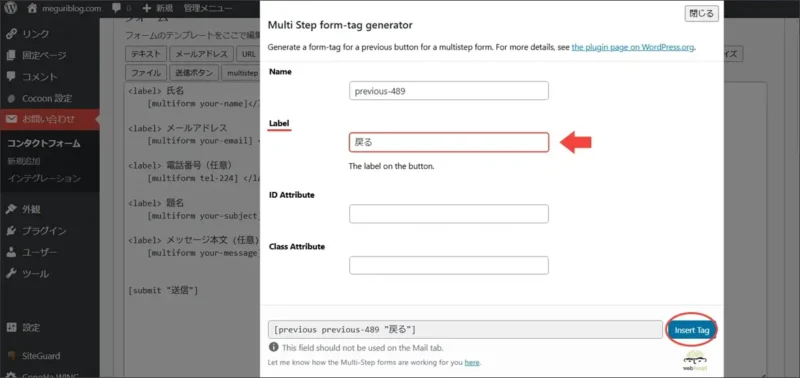
8.Labelの枠内に「戻る」と入力して、「Insert tag(タグを挿入)」をクリックします。

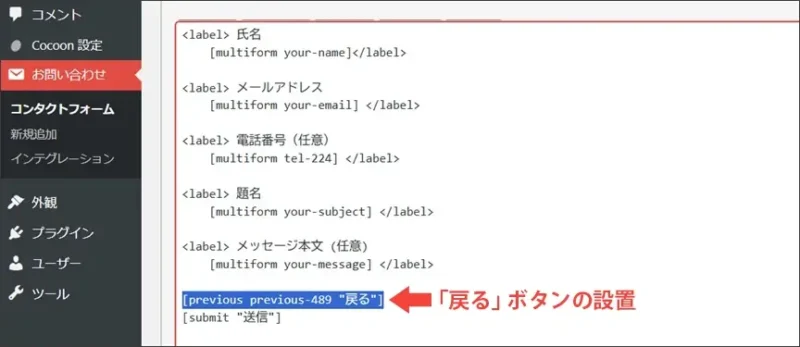
9.前に戻るボタンが設置されました。

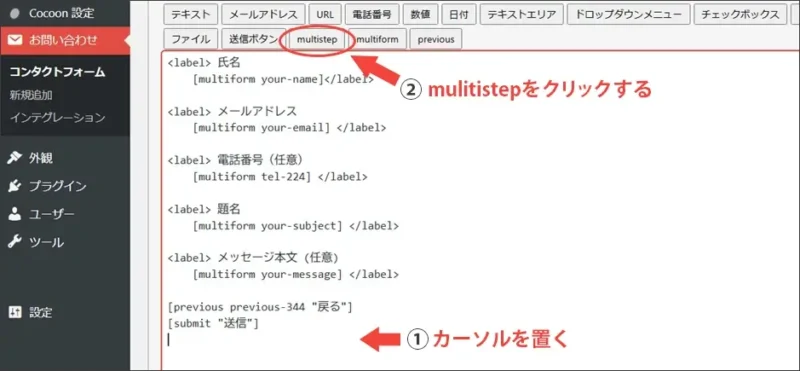
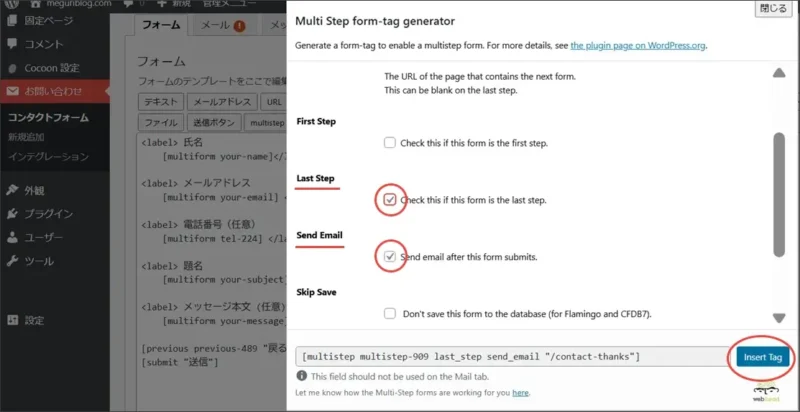
10.次に、サンクスページ(送信完了画面)に移動させる(遷移)設定をします。[submit “送信”]の下にカーソルを移動し、「multistep」タブをクリックします。

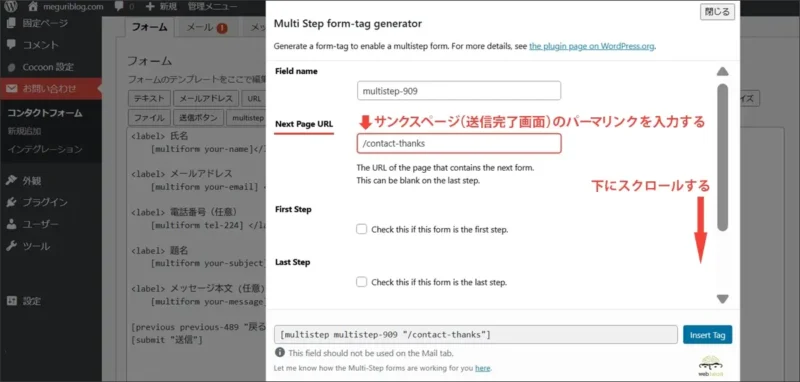
11.「Next Page URL」の枠内に「サンクスページ(送信完了画面)」ページのパーマリンクを入力し、下にスクロールします。

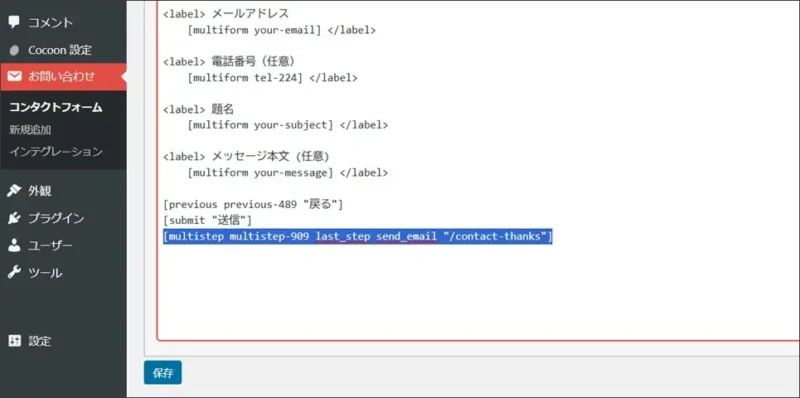
12.「Last Step」と「Send Email」のチェックボックスにチェックを入れ、「Insert Tag(タグの挿入)」をクリックします。

13.サンクス(送信完了)ページへの移動(遷移)が設定されました。

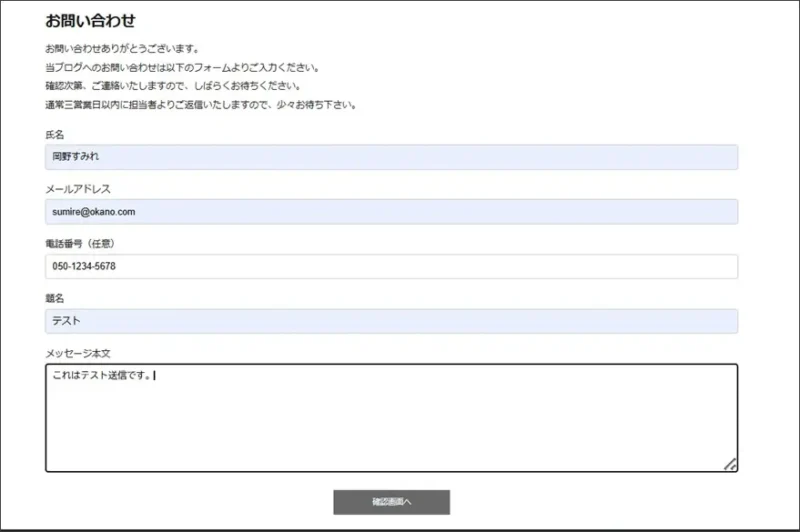
14.固定ページで作成した「お問い合わせフォーム」に実際に入力してテストしてみます。テキストを入力して「確認画面へ」のボタンを押します。

15.「お問い合わせの内容確認」ページに遷移できました。「戻る」ボタンを押して、「お問い合わせ」の画面に戻るか確認してください。問題がなければ、「送信」ボタンを押します。

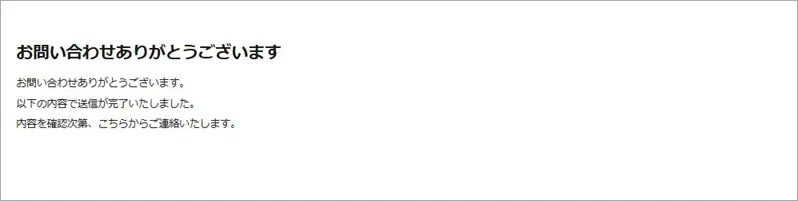
16.サンクス(送信完了)ページに遷移できました。指定したメールアドレスにメールが届いていることも確認してください。

まとめ
Contact Form 7 は、Contact Form 7 Multi-Step Formsを使うことで、デザイン性を問わなければ、JavaScriptの知識が必要なくても、比較的簡単に自動返信メールやサンクスページが作成できるので、ぜひ試してみてください。また、自動返信メールもそうですが、サンクスページでもメールが迷惑フォルダーに振り分けられる可能性もあるので、「迷惑メールフォルダに振り分けられている可能性もございますので、ご確認をお願いいたします。」という文言を付け加えることをお勧めします。
プラグインの注意点: プラグインは、WordPress本体や他のプラグインとの互換性によって、予期せぬ動作を引き起こす可能性があります。プラグインをご利用の際は、事前にバックアップを取ることを推奨します。