ブログ運営に関して、スパム対策は避けて通れない重要な課題です。放置すれば、必要なコメントやボットによる自動投稿が増え、サイト認知度が受け入れられません。また、管理者の運営負担も増大してしまいます。海外からのスパムメールにはうんざりしますよね。Contact Form7で問い合わせページを作成しているのであれば、効果的なスパム対策の一つであるreCAPTCHA、(プラグイン「Invisible reCaptcha for WordPress」)をお薦めすると同時にその導入方法をご紹介します。
Google reCAPTCHA(リキャプチャ)について
Google reCAPTCHAとは、Googleが提供する無料の認証システムで、ウェブサイトへのボット攻撃やスパムを防ぐために開発されました。お問い合わせフォームやログイン画面などで「私はロボットではありません」のチェックボックスや「画像認証」で知られています。ユーザーに画像を選ばせることで、そのユーザーが人間か機械かを自動的に判断します。無料で導入でき、サイトのセキュリティ向上に役立ちします。
■reCAPTCHAの主な機能
以下にある各機能により、reCAPTCHAは効果的なスパム対策ツールとして多くのサイトで採用されています。
特に、ユーザーの負担を抑えながら高いセキュリティを実現できる点が大きな特徴です。
- ボット対策の基本機能
・チェックボックス認証:「私はロボットではありません」 クリックするだけで認証が完了する仕組みです。
・アダプティブリスク分析:ユーザーの行動パターンを分析し、微妙な動きを検出します。
・画像認証:必要な場合のみ、交通注意や横断歩道などの画像を選択する認証を追加します。 - セキュリティ面での特徴
・機械学習による進化:新しい種類の攻撃パターンに対応します。
・不正アクセスの自動ブロック:スパムボットと判定された場合、自動的にアクセスを制限します。
・IP分析:アクセス元のIPアドレスの評価も判定材料として使用します。 - 保護対象となる機能
・コメントフォーム:スパムコメントの投稿を防止します。
・ログインフォーム:不正ログイン試行の防止します。
・お問い合わせフォーム:自動送信スパムの防止します。 - 管理機能
・統計情報の提供:ブロックした不正アクセスの数や種類を確認可能です。
・カスタマイズ設定:保護レベルの調整や表示方法の変更が可能です。
・複数サイト管理:一つのアカウントで複数のサイトの設定が可能です。
reCAPTCHA(リキャプチャ)の設定方法
プラグイン「Invisible reCaptcha for WordPress」をインストールして設置しますが、Googleアカウントが必要になるので、アカウントを持っていない人は、まず先にGoogleアカウントを取得してください。
※お問い合わせフォームを作成していない方は作成しておいてください。作成方法はコチラ
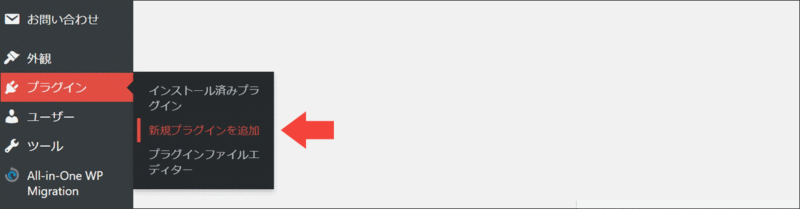
1.Contact Form7でお問い合わせフォームを作成したの後、新規プラグインを追加をクリックします。

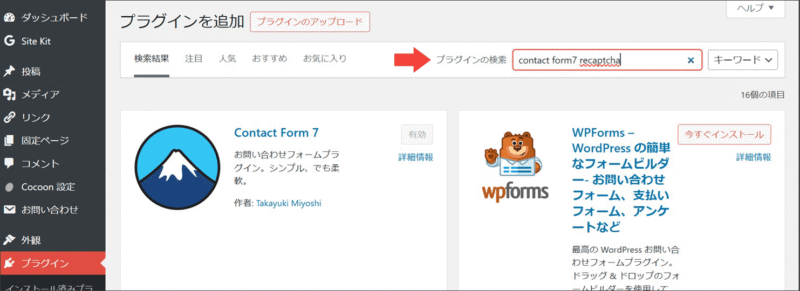
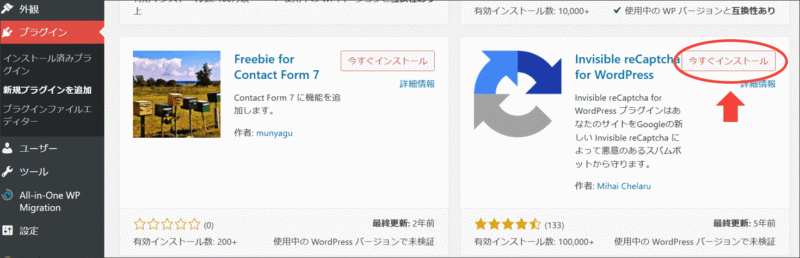
2.プラグインの検索窓に「contact form7 recaptcha」を入力します。

3.「Invisible reCaptcha for WordPress」が表示されたら、今すぐインストールし、有効化します。

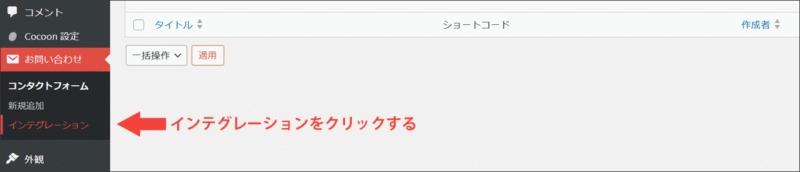
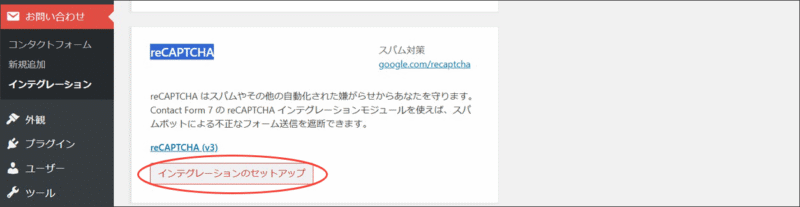
4.ダッシュボードメニューの設定から「お問い合わせ」をクリックし、下にあるインテグレーション」選びます。

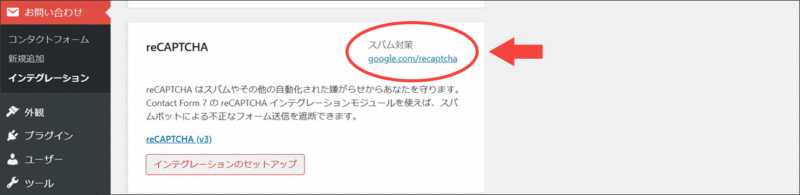
5.右側画面に「reCAPTCHA」の右上にある「スパム対策 google.com/recaptcha」をクリックしまs.

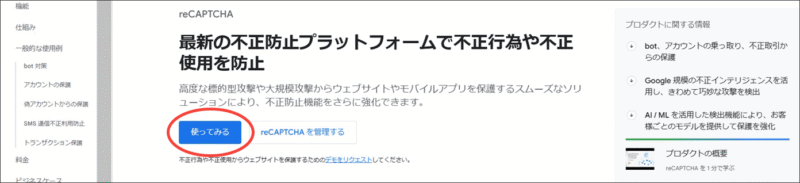
6.Googleアカウントのページに移動します。reCAPTCHAの設定「使ってみる」を選択します。

7.新しいサイトを登録する設定画面がでます。
ラベルは、サイト名(例○○○.com)※ドメイン名だけ入力します。
reCAPTCHA タイプ、スコアベース(v3)と、Google Cloud Platformは、そのまま、
ドメインは、ラベルと同じものを入力し、送信します。

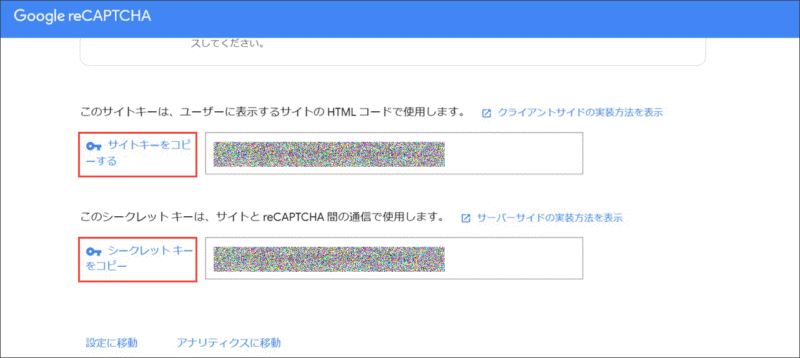
8.サイトキーとシークレットキーが発行されます。このページを開いたままにして、それぞれのキーをコピーするか、またはキーをメモ帳などにコピーしておいてください。

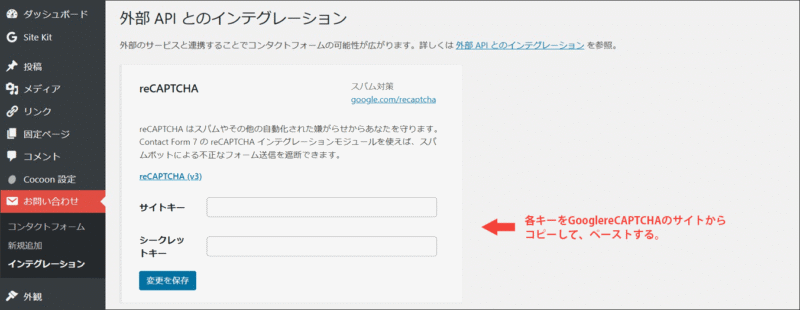
9.ダッシュボードの画面に戻り、「お問い合わせ」の下の「インテグレーション」をクリックして、右側の「reCAPTCHA」の「インテグレーションのセットアップ」をクリックします。

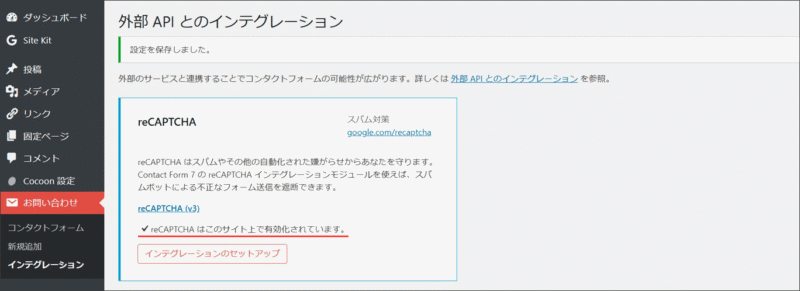
10.「サイトキー」と「シークレットキー」の枠に、先ほどのキーをコピーし、貼り付け、「設定を保存」する。

11.「reCAPTCHA はこのサイト上で有効化されています。」という文言が表示されます。

12.サイトを開くと右下に「reCAPTCHAバッジ」が設置されます。

reCAPTCHAバッジを非表示にする
reCAPTCHAは、ウェブサイトのセキュリティ向上に役立つツールですが、デザイン上の理由などからreCAPTCHAバッジを非表示にしたい場合もあると思います。CAPTCHAマークを非表示にするいくつかの条件と実装方法を以下にまとめました。
■reCAPTCHAバッジ非表示にする条件
- reCAPTCHA v3であること: reCAPTCHA v2以前のバージョンでは、reCAPTCHAマークの非表示は許可されていません。
- reCAPTCHAブランドを目に見える形で表示すること: reCAPTCHAマークを非表示にする代わりに、ユーザーがreCAPTCHAによって保護されていることを明示する必要があります。
■reCAPTCHAバッジを非表示にした時に明示する文言の設置場所
非表示にした時は、ユーザーにreCAPTCHAによって保護されていることを示す文言をいずれかの適切な場所に明示するようにします。
- フォームの近く: お問い合わせのフォームの送信ボタンの近くや、フォームの説明文の中にreCAPTCHAに関する文言を明示します。
- フッター: ウェブサイトのフッターにreCAPTCHAに関する文言を明示します。
- プライバシーポリシー: プライバシーポリシーのページにreCAPTCHAに関する文言を明示します。
■明示する文言例
- 「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。」(プライバシーと利用規約には必ずGoogleページのリンクを貼ります。)
- 「このフォームを送信すると、GooglereCAPTCHAによってスパム判定が行われます。プライバシーポリシー 利用規約」
■reCAPTCHAを明示する設置例
例1)問い合わせフォーム内に文言を明記する。
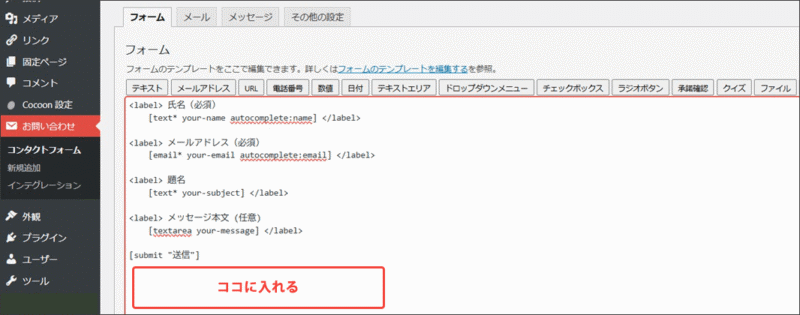
1.お問い合わせから「編集」をクリックします。

2.フォームタブの[submit “送信”]の下にコードを追加します。

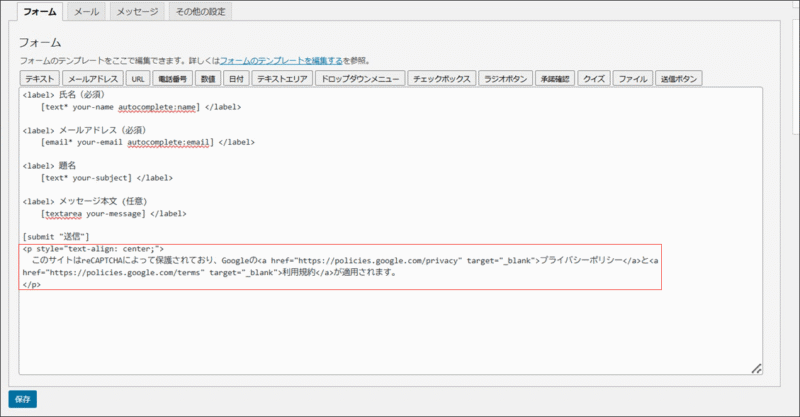
3.「問い合わせフォーム」内に下記のコードを追加入力する。入力後、保存します。(フォーム内に文言がセンターに配置されるようにコードを記述しています。センター配置にしたくないときは、<p style=”text-align: center;”>を<p>に変更してください。)
<p style="text-align: center;">
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy" target="_blank">プライバシーポリシー</a>と<a href="https://policies.google.com/terms" target="_blank">利用規約</a>が適用されます。
</p>
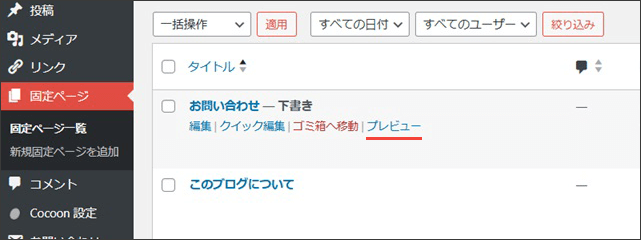
4.固定ページの「お問い合わせ」プレビューをクリックします。

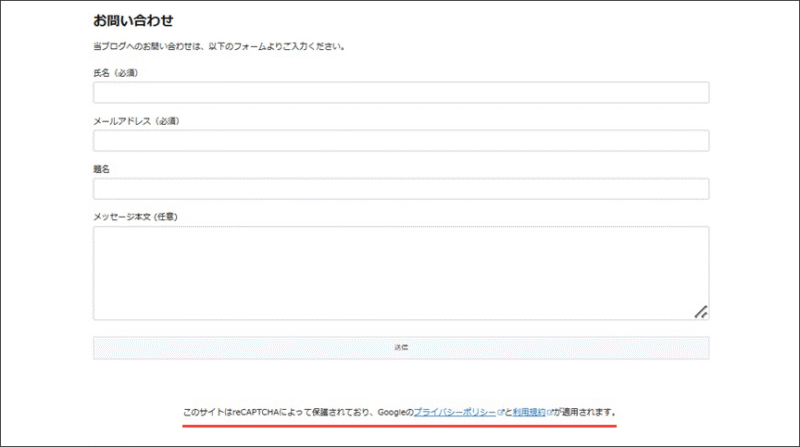
5.送信ボタンの下に明記されました。

例2)サイト内のプライバシーポリシー内に文言を明記する。
わかりやすいタイトルをいれて、文言を明示する。
表示例)
Google reCAPTCHAの使用について
当サイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。
■コードを使用してreCAPTCHAバッジを消す
文言を明記したら、バッジを消します。
- CSSコードをWordPressの子テーマのstyle.cssファイルに追加する。
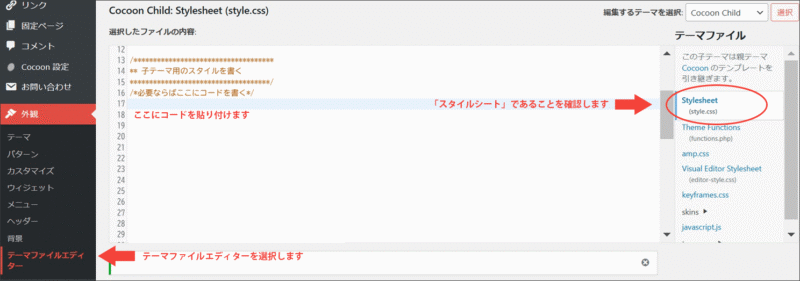
1.ダッシュボードメニューの外観の下にあるテーマファイルエディターを選択します。テーマファイルがStylesheetであることを確認します。

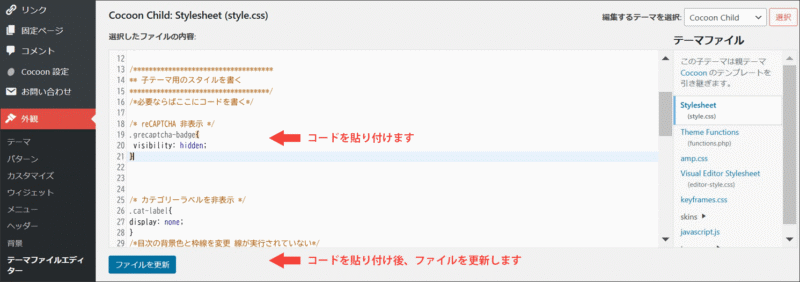
2.WordPressの子テーマのスタイルシート/ Stylesheet (style.css)の指定位置に以下のコードを貼り付けます。「ファイルを更新」をクリックして、サイトに表示されたバッジが消えたかを確認してください。
/* reCAPTCHA 非表示 */
.grecaptcha-badge{
visibility: hidden;
}
まとめ
reCAPTCHAは、スパム対策において非常に効果的なツールの一つです。無料で導入できるため、手軽にウェブサイトのセキュリティを向上させることができます。他のスパム対策ツールは可能と比較して優れたパフォーマンスを発揮し、より強固な防御が期待できます。
プラグインの注意点: プラグインは、WordPress本体や他のプラグインとの互換性によって、予期せぬ動作を引き起こす可能性があります。プラグインをご利用の際は、事前にバックアップを取ることを推奨します。